ここ数日、まとめて記事を更新してきたので少しずつサイトのメンテナンスも進めたい今日このごろ。
Googleが提供しているサービスに「PageSpeed Insights」という、サイトの表示速度を計測するツールがあるのでさっそくやってみたらひどい結果に。
応急処置的に色々やってみて、短時間で少し早くなったのでどんな対応をしたのかメモ。
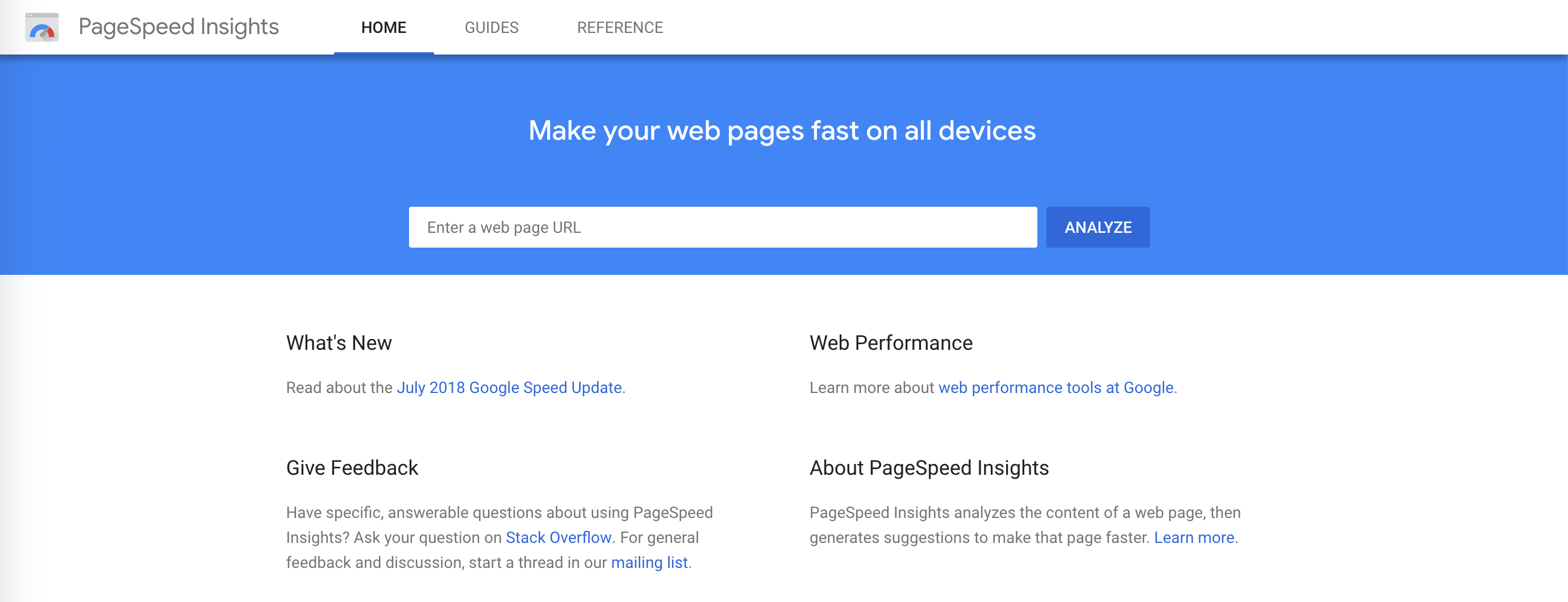
PageSpeed Insights の使い方

「PageSpeed Insights」で検索して、枠の中に自分のサイトをコピペするだけ。簡単。
さっそくやってみましょう。

高校生以来の赤点ですね。
100点満点の25点。もはや欠点。
Webサイトの表示速度に関して何もしたことがなかったので、そんなにいい結果は出ないだろうなと思っていたら想像してたより酷い点数。
表示スピード早いほうが快適なのは当たり前ですよね。
僕もネットの記事とかであまりにロードに時間がかかっている時は諦めますもん。
待つの嫌だし。
このブログを読んでくれる物好きな人たちのためにも、ある程度の快適性は維持したい。
だけどあまりこの問題に時間をかけすぎても本末転倒。
ってことで応急処置的に、なるべく簡単に改善できる項目だけ取り掛かりました。
Webサイト表示スピードアップのためにやったこと
色々やりましたが、全部で15分くらい。
PHPのバージョンを最新のものに
WordPressはPHPというプログラミング言語で動いているらしく、サーバーで設定されたPHPのバージョンにより処理速度は異なってくるみたい。
僕はエックスサーバーというサーバーを2年前くらいから借りています。
バージョン見直してみたら見事に少し古いバージョンだったので更新。
Gzip圧縮を設定
Gzip圧縮とは、サーバからのデータを読み込む際に転送するデータに対して圧縮をかけることで、テキスト、HTML、CSS、JavaScript、画像、フォントに対して圧縮をかけられ処理速度向上が図れます。
その為には「.htaccess」というファイルにコードを書き込まなければいけない。
ここミスるとサイトなくなるので緊張したんですが簡単でした。
このコードを「.htaccess」ファイルにコピペするだけ。
# Gzip圧縮の設定
SetOutputFilter DEFLATE
# 画像は再圧縮しない
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
Header append Vary Accept-Encoding env=!dont-vary
# 各MIME Typeを圧縮対象にする
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-woff
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
「.htaccess」ファイルにアクセスするには、FTPソフトを使わないといけないと思っていたら、エックスサーバーやさくらインターネットの人はサーバーパネルからアクセスできるみたい。
助かりますね。
ブラウザキャッシュを設定
インターネットには通信を効率的にするためにキャッシュという仕組みがあるんですね。
色々な種類のキャッシュがあるんですが、その中でもここではブラウザキャッシュを設定しました。
キャッシュについてはこの記事がわかりやすかった。
これもヒヤヒヤしながら「.htaccess」にコードを上書き。
# ブラウザキャッシュの設定
ExpiresActive On
# 各ファイルごとのキャッシュを MIME Type から設定
ExpiresByType text/html "access plus 1 seconds"
ExpiresByType text/css "access plus 1 months"
ExpiresByType text/js "access plus 1 months"
ExpiresByType text/javascript "access plus 1 months"
ExpiresByType image/gif "access plus 1 months"
ExpiresByType image/jpeg "access plus 1 months"
ExpiresByType image/png "access plus 1 months"
ExpiresByType image/svg+xml "access plus 1 months"
ExpiresByType application/pdf "access plus 1 months"
ExpiresByType application/javascript "access plus 1 months"
ExpiresByType application/x-javascript "access plus 1 months"
ExpiresByType application/x-shockwave-flash "access plus 1 months"
# フォントのキャッシュ設定
ExpiresByType application/x-font-ttf "access plus 1 year"
ExpiresByType application/x-font-woff "access plus 1 year"
ExpiresByType application/x-font-opentype "access plus 1 year"
ExpiresByType application/vnd.ms-fontobject "access plus 1 year"
キャッシュ系プラグインを有効化
存在は知っていたけど不具合の報告が多いと聞いていたので手を出していなかったキャッシュ系プラグイン。
食わず嫌いは良くないってことで「WP Clear Cache」と「Autoptimize」を有効化しました。
2つのプラグインの設定はこのサイトの通りに。
今の所不具合は見当たらず。
Lazy Loadの対応
PageSpeed Insightsの結果画面で「オフスクリーン画面の遅延読み込み」の警告が出ていたのでプラグインで対応。
王道の「Lazy Load」というプラグインにしました。
同じ機能を持つプラグインが、この他にもいっぱいあって皆さんおすすめが違うので迷いました。
とりあえず王道を選んで、不具合が出たら対応しようかなと。
このプラグインも基本はインストールして有効化するだけなのですが、少しだけファイルを直接編集。
心臓に悪い。だけどわかりやすい記事があって助かる。
‘scrollin’, { distance:の値はとりあえず400に設定。
これも不具合等は様子見。
レンダリングブロックの原因であるJavaScript/CSSを排除
同じくプラグインで対応。
「Scripts-To-Footer」を導入しました。
インストールして有効化するだけなので簡単。
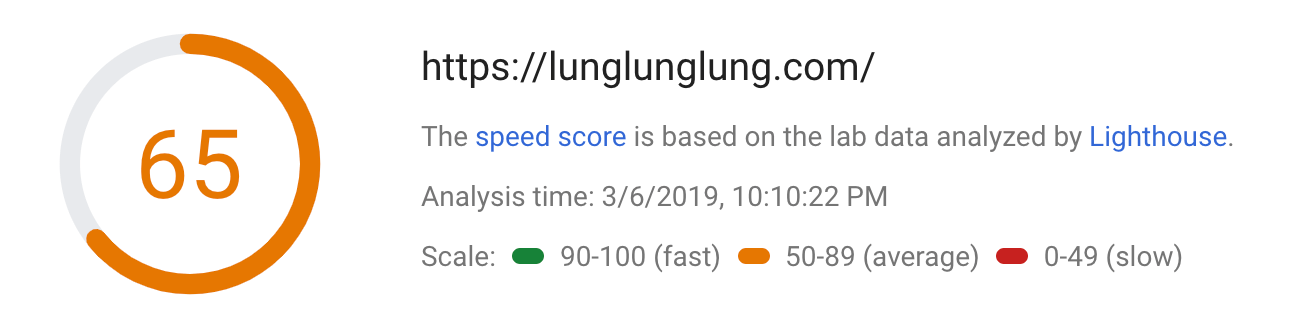
応急処置の結果

お。40点上がりましたね。
応急処置としては満足です。
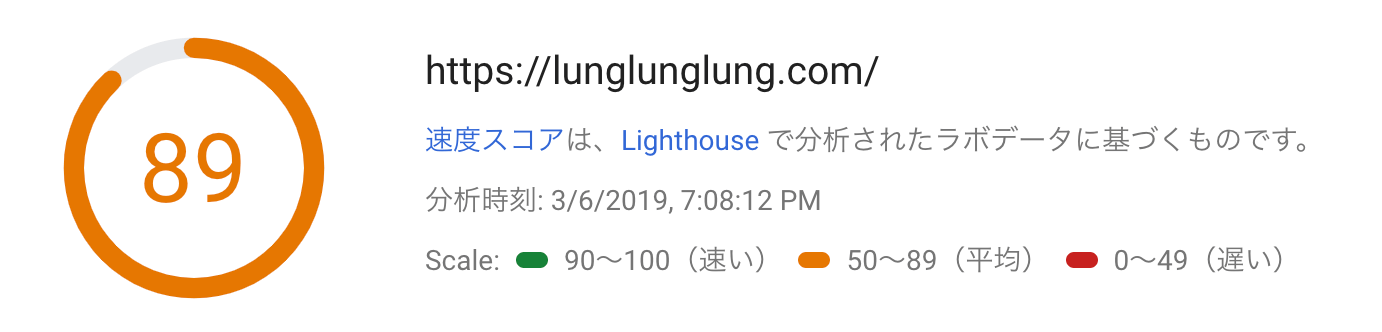
あと今さっき気づいたんですが、この結果はスマホでサイトを見るときの結果で、パソコンでサイトを見る場合の結果は別にありました。

なぜかめちゃくちゃ良い。
でも大抵の人はスマホで見るよね。
まとめ
- 本格的にやるなら結構な知識が必要そう
- 不具合が出る可能性があるので、1つずつやるのが吉
- 不具合でませんように